コードは書けるようになった。でも仕事の全体像がイマイチ理解できない。
現場の最前線で活躍するためには、なんとなくポートフォリオを作って終わりではいけない。
そこで私たちは実際の業務フローから、フロントエンドエンジニアの実務を学べる"超実践型のオンライン家庭教師”を立ち上げました。
WALK ON. WLAK ON.

CODE MENTOR
業務フローと実務を
徹底リハーサル
-

トレンドを抑えた
デザインの実装現役で活躍するプロのデザイナーが制作したXDをもとに、実際の案件と同じ業務フローで制作します。
業務の流れを把握しつつ、クライアント以上のフィードバックが得られます。 -

280人の
指導経験コードメンターは280人の指導実績を持つパーソナルメンターばかり。
実務未経験者がつまずきやすいポイントを網羅しているため、悩みがその日のうちに解決します。 -

ハイレベルな
ポートフォリオ制作パーソナルメンターのアドバイスにより制作した課題は、制作実績として使用できハイレベル。

MESSAGE
Web系スクールとの違い
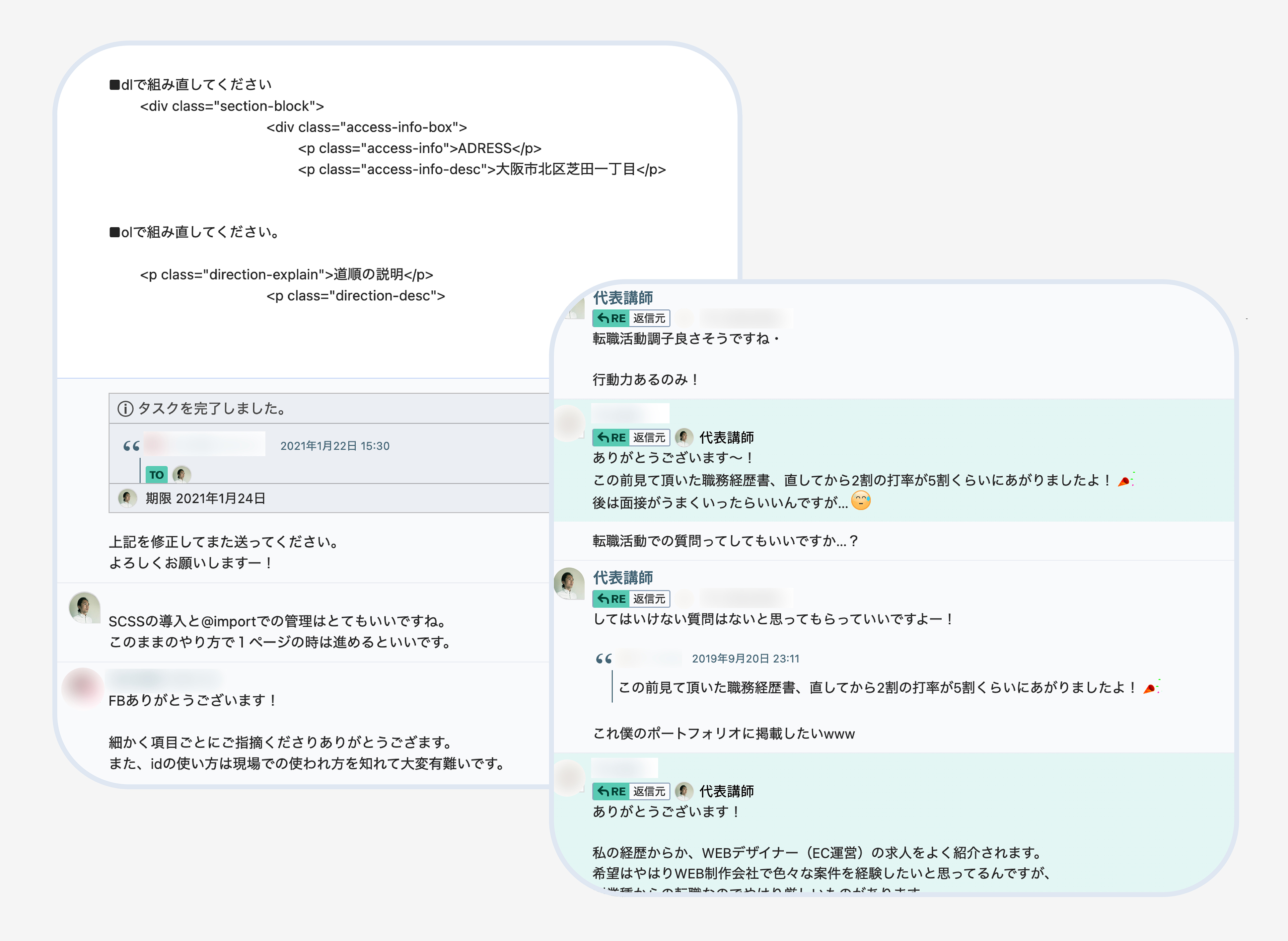
コードレビューを中心とした学習
コードメンターは、フロントエンドエンジニアとして、フリーランスを目指す方、転職したい方に向けた少人数制オンライン家庭教師です。
顧客・ユーザー視点をもった最前線で活躍中の現役フリーランサーがあなただけの専属講師となりレクチャーします。
正解を先に与える学習方法で得ることができない、たくさんのアプローチを知ることができるので、効率のいい積み上げ型のスキルが身につきます。
POINT
コードメンターの特長
-

定員10名までの
少人数制一人ひとりに合ったカリキュラムを組むので、定員は10名までとさせていただいています。
-

現役のクリエイターが
講師第一線で活躍している講師と一緒に、あなたに合わせた学習ができます。
-

専門チャットで
いつでも質問可能受講期間中は、チャットでいつでも質問可能。質問回数に制限もありません。疑問や不安をその場で解消できます。
ゼロから構築していくための
実践力を磨くカリキュラム
必要なのは正しい技術と最新の知識です。
コードメンターでは、フロントエンドエンジニアとしての必須スキルやノウハウを現役フリーランサーとして最前線で活躍中の講師が丁寧にレクチャーします。
-
- 当カリキュラムでは、まずは自分で考え、調べる時間も必要と考えています。なぜなら、それがあるのとないのとでは、納得感に明らかな違いが生まれるからです。実践を意識したカリキュラムで卒業に即プロになれる内容となっています。
-
-
日々WEB業界の技術は進化し続けています。
今は使われていない技法を覚えても、実際に使われなければ意味がありません。
コードメンターでは、使えるオススメの頻出要件を惜しみなく共有し、実践で使えるレパートリーを増やしてもらいます。
-
日々WEB業界の技術は進化し続けています。
-
-
フリーランスでも、実際の制作会社でも、複数人でプロジェクトを進めていくことがほとんどです。
作業を効率化してくれるツールを理解することによって、時にスピードも求められる現場で即戦力として活躍することができます。
-
フリーランスでも、実際の制作会社でも、複数人でプロジェクトを進めていくことがほとんどです。
-
-
フロントエンドエンジニアとして活躍するためには、コーディングとデザインの他にも、フリーランスなら見積書の作成、サーバーの知識なども必要になってきます。
コードメンターでは実際の納品、テストまでの流れを想定しているため、実際の案件でも通用する力を身につけることができます。
-
フロントエンドエンジニアとして活躍するためには、コーディングとデザインの他にも、フリーランスなら見積書の作成、サーバーの知識なども必要になってきます。
CODE MENTOR
TEACHER
代表講師

山田 和輝
ECサイトのディレクターからキャリアを始め、コードを書くことに目覚める。
0から独学でフロントエンドエンジニアとしてWebに関連したプログラミング言語を学ぶ。
現在は多数のweb制作会社をクライアントとして持ち、html/css/JavaScript/PHPの各プロジェクトに従事。
独学でつまずくポイントを理解しているため、駆け出しweb制作者にコーディングを指南しているうちに、講師としての案件が増え今に至る。
これまでの実務経験より培った経験と、丁寧なコミュニケーションを大切にし、プロとして独り立ちできるようにサポートします。


LESSON
習得できる内容
COURSE
料 金
-
¥148,000+tax/2ヶ月
-
学習
メンタリングを中心にフィードバック
-
質問数
無制限
-
フィードバック
制作したコードに対し、無制限コードレビュー
-
メンタリング
月に2回、講師と日程を決めて個別にzoomにてメンタリングを行えます。
技術に対して、納得できない箇所に対して聞くことができます。
また、講師の画面共有によってライブコーディングを見ることができ、デバッグ方法などが学べます。
時間内なら何を聞いても大丈夫です。不安なことや現状の問題点を解消できます。 -
特典
職務経歴書の添削、営業するクリプトの添削
-
支払い方法
銀行振込のみとなります
-

あなたの目標実現をする最適なカリキュラムを提供
ENTRY